java.sql
Package java.sql provides the API for accessing and processing data in a data source using the Java programming language.
|

|
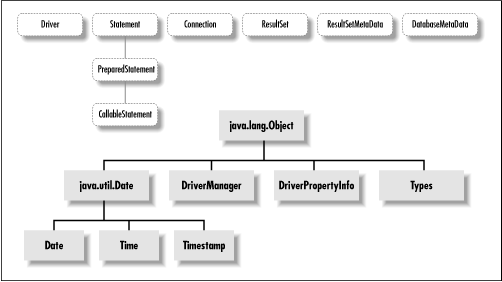
The figure below shows some of the interfaces, classes, and exceptions.
| Interface Index | Class Index | Exception Index |
|---|---|---|
CallableStatementConnectionDatabaseMetaDataDriverPreparedStatementResultSetResultSetMetaDataStatement
|
DateDriverManagerDriverPropertyInfoNumericTimeTimestampTypes
|
DataTruncationSQLExceptionSQLWarning
|
- The
Driverinterface represents a specific JDBC implementation for a particular database system. Connectionrepresents a connection to a database.- The
Statement,PreparedStatement, andCallableStatementinterfaces support the execution of various kinds of SQL statements. ResultSetis a set of results returned by the database in response to a SQL query.ResultSetMetaDatainterface provides metadata about a result set, whileDatabaseMetaDataprovides metadata about the database.
|
“The unexamined life is not worth living.” ― Socrates |