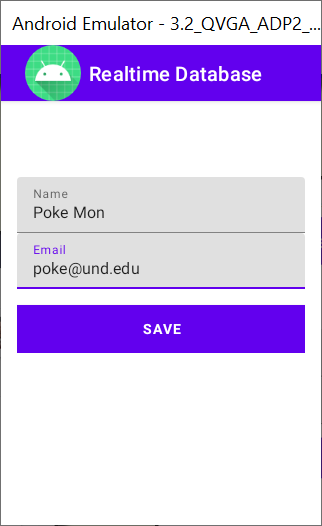
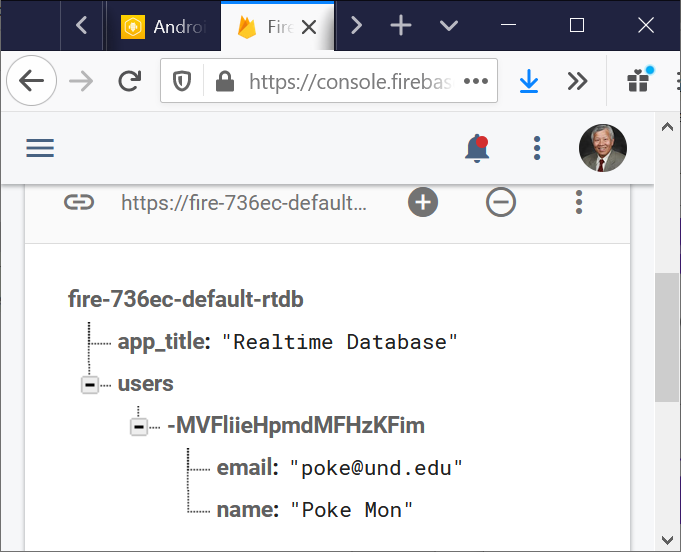
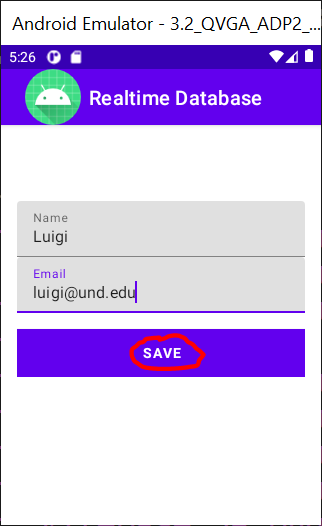
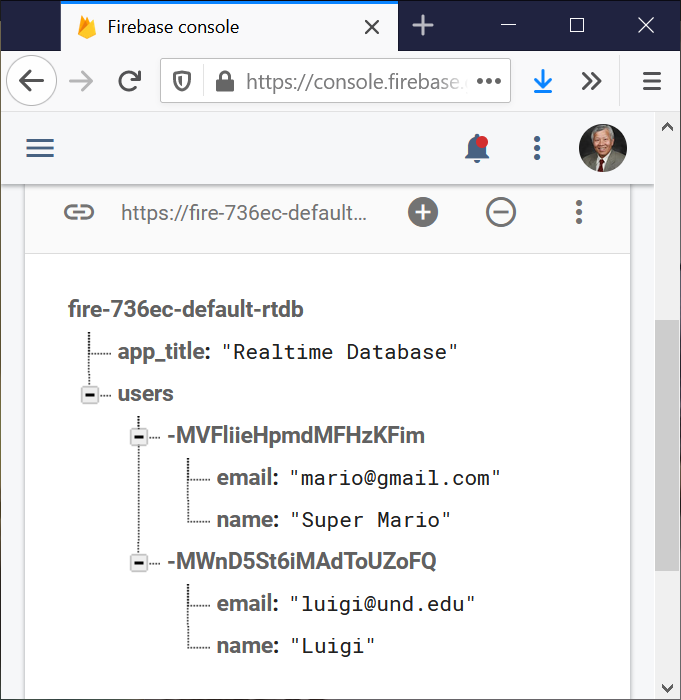
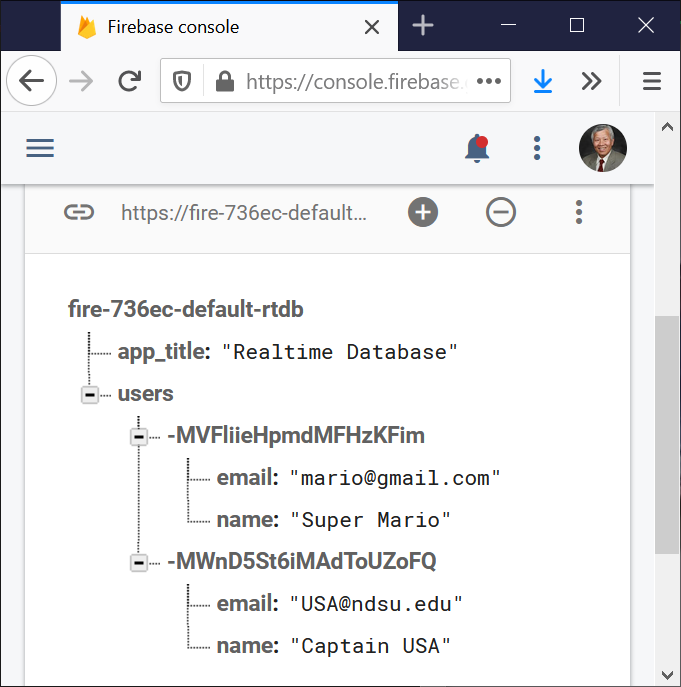
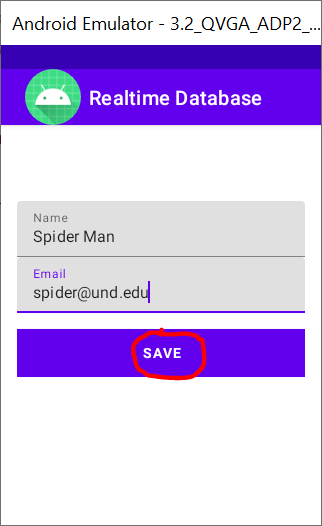
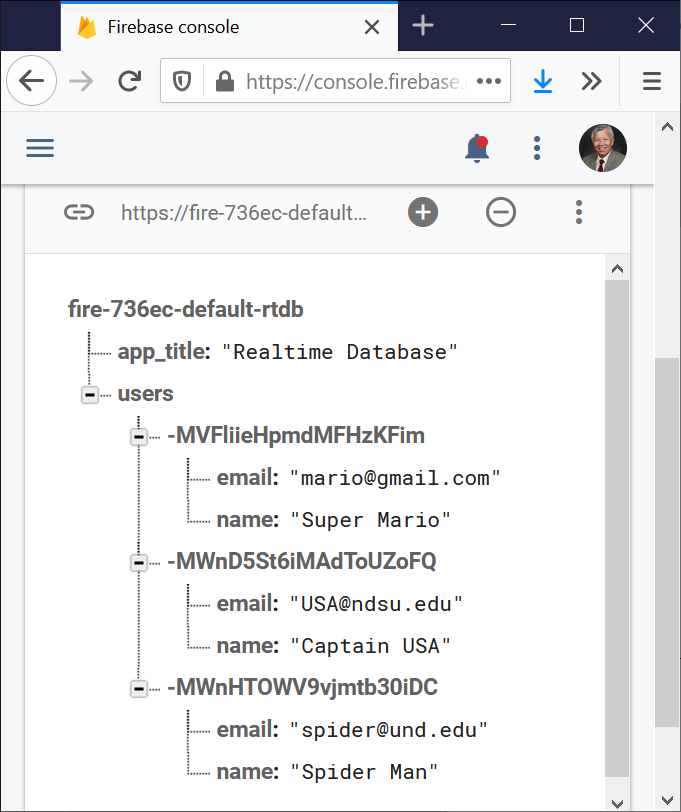
This application saves the names and email addresses of users in the Firebase database. In addition, it allows the profile (name and email address) of the current user to be updated. Its screenshots and corresponding code are given below:

|
⇒ |

|
⇒ |

|
|
⇒ |

|
⇒ |

|
⇒ |

|
| New session |

|
⇒ |

|
⇒ |

|
⇒ |

|
||||
| New session |

|
⇒ |

|
⇒ |

|
The application includes the following scripts:
AndroidManifest.xml: The manifest file which uses the default one and does not need to be changed,activity_main.xml: The layout file which is straightforward,values: Thevaluesfolder includingstrings.xml,dimens.xml,styles.xml, andcolors.xml,MainActivity.java: One of the two Java programs which performs the functions of storing and updating the user’s information, andUser.java: The other Java program which is a model class storing the name and email address properties of the user.
|
Q: What do prisoners use to call each other? A: Cell phones. |