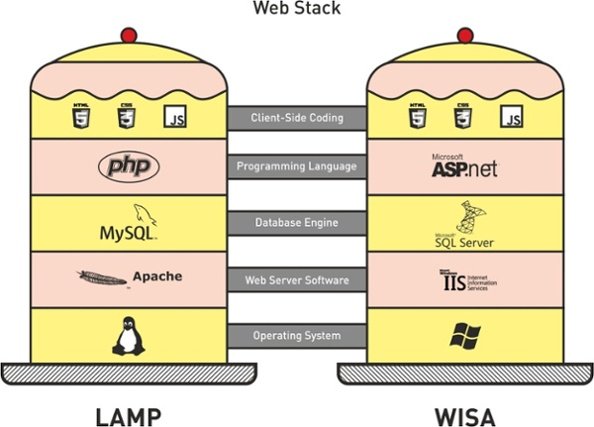
| Modern websites are built using a myriad of technologies. There is no single “right technology” for building websites. Choosing the wrong technology can amount to a significant cost. A modern website is like a cake that has multiple layers. Each layer represents a certain technology. |

|
Client-Side Coding
Client-side refers to operations that are performed by the client in a client–server relationship in a computer network. Typically, a client is a computer application that runs on a user’s local computer and connects to a server as necessary. The most popular client-side languages include:
| Language | Description | ||
|---|---|---|---|
| HTML | Making up the content of your website and telling your browser what to show | ||
| CSS | Used to describe the presentation (the look and formatting) of your website | ||
| HTML DOM | An interface that treats an XML or HTML document as a tree structure wherein each node is an object representing a part of the document | ||
| JavaScript | AngularJS | from Google | Commonly used to create interactive effects within web browsers |
| Node.js | from Google | ||
| React | from Facebook | ||
| Vue.js | from Google | ||
Programming Languages
The remaining technology layers that make up your website are server-side, meaning that they reside and operate on the server. The most common server-side programming languages are “the top four:” PHP, ASP.NET, Java, and Ruby. Some of the less common or older languages are Perl, ColdFusion, C/C++, or Python.

|
Love is like an hourglass, with the heart filling up as the brain empties. — Jules Renard |