Before programming for Android, you need Downloading and Installing Android Studio. The following list gives the steps of how to program for Android by using Android Studio. Developers may program the following files:
AndroidManifest.xml, which includes the essential information about your app to the Android system, information the system must have before it can run any of the app’s code,MainActivity.java, which is the main activity in Java,NextActivity.java, which is the activity of the next page in Java,activity_main.xml, which is the layout page of theMainActivity.java,activity_next.xml, which is the layout page of theNextActivity.java,menu_main.xml, which is the menu page of theMainActivity.java,menu_next.xml, which is the menu page of theNextActivity.java, andstrings.xml, which is the file containing string values.
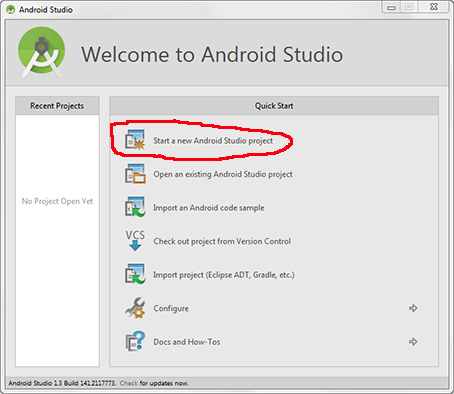
- Launch the Android Studio. Launch the Android Studio by selecting the following Windows options:
- Start a New Android Studio Project. Take the following steps:
- Fill in options for the new project such as
- Application name:
HelloWorld, - Company Domain:
wenchen.example.com, - Package name:
com.example.wenchen.helloworld(given), and - Project location:
C:\Android-Studio-workspace\HelloWorld.

- Application name:
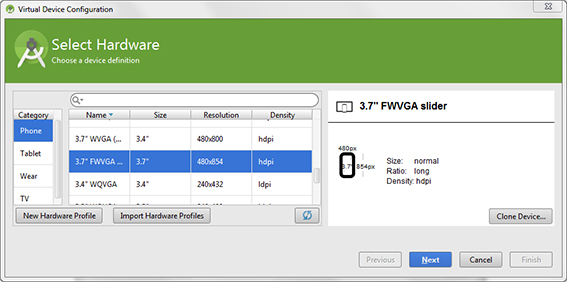
- Select the form factors the app will run on such as
Phone and Tabletand- Minimum SDK:
API 15: Android 4.0.3 (IceCreamSandwich)
Lower API levels target more devices, but have fewer features available. By targeting API 15 and later, the app will run on approximately 94.0% of the devices that are active on the Google Play Store.

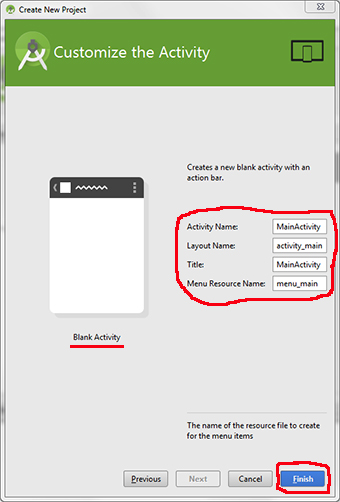
- Select an
Empty View ActivityBlank Activity

- Fill in options such as
- Activity Name:
MainActivity, - Layout Name:
activity_main, - Title:
MainActivity, and - Menu Resource Name:
menu_main.

- Activity Name:
- Start Programming the Android Studio Project.
- Program
AndroidManifest.xml. - Expand the
appof the projectHelloWorldin the left pane. - Double click the file
AndroidManifest.xmland complete it such as:

C:\Android-Studio-workspace\HelloWorld\app\src\main\AndroidManifest.xml <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.wenchen.helloworld" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/Theme.HelloWorld" > <activity android:name =".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name =".NextActivity" android:label="Next Page" /> </application> </manifest> - Program
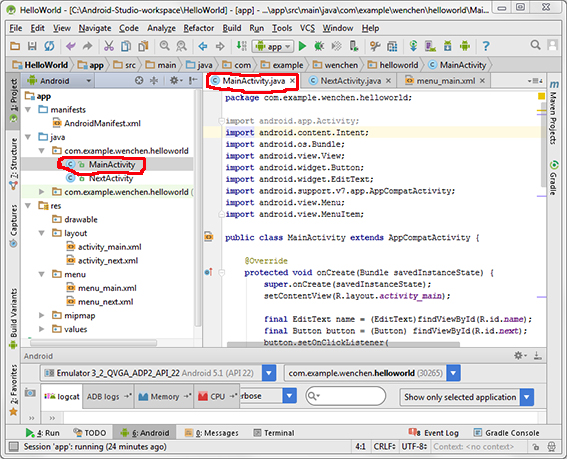
MainActivity.java.
Double click the file - Program
NextActivity.java.
Using the left pane, add another Java class, - Program
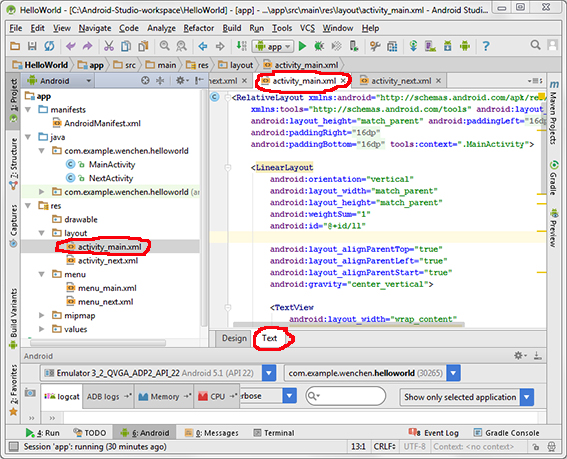
activity_main.xml.
Double click the file - Program
activity_next.xml.
Using the left pane, add another layout XML file, - Program
menu_main.xml.
Double click the file - Program
menu_next.xml. - Program
strings.xml.
The file defines some string variables such as
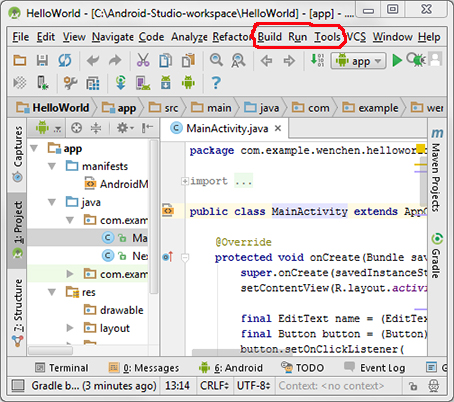
- Build the App. Build the project by selecting the following options:
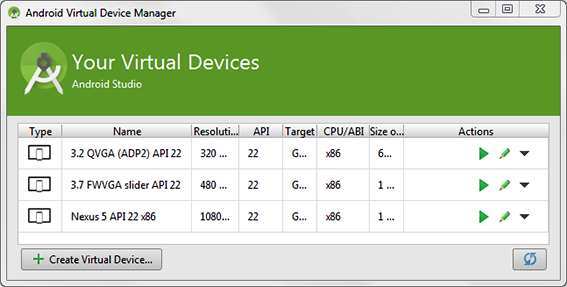
- Run the App. Before running the project, you may pick a running device by selecting the following options:
Start ⇒ All Programs ⇒ Android Studio ⇒ Android Studio

Note that Android is constantly revised and backward compatibility is an issue. This application works on API 15: Android 4.0.3 (IceCreamSandwich) correctly. If a newer version is used and minor compatibility errors show up, you should be able to fix them based on the error messages. One nice resource for Android debugging is Stack Overflow.

java\com\example\wenchen\helloworld\MainActivity.java and a template will be given as follows:
| C:\Android-Studio-workspace\HelloWorld\app\src\main\java\com\example\wenchen\helloworld\MainActivity.java |
package com.example.wenchen.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
}
@Override
public boolean onCreateOptionsMenu( Menu menu ) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater( ).inflate( R.menu.menu_main, menu );
return true;
}
@Override
public boolean onOptionsItemSelected( MenuItem item ) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId( );
// noinspection SimplifiableIfStatement
if ( id == R.id.action_settings ) {
return true;
}
return super.onOptionsItemSelected( item );
}
}
|
Complete the Java class
MainActivity.java such as

| C:\Android-Studio-workspace\HelloWorld\app\src\main\java\com\example\wenchen\helloworld\MainActivity.java |
package com.example.wenchen.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
@Override
protected void onCreate( Bundle savedInstanceState ) {
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
final EditText name = (EditText) findViewById( R.id.name );
final Button button = (Button) findViewById( R.id.next );
button.setOnClickListener(
new View.OnClickListener( ) {
public void onClick( View v ) {
/** Here i calls a new screen. **/
Intent i = new Intent( MainActivity.this, NextActivity.class );
i.putExtra( "name", name.getText().toString( ) );
startActivity( i );
}
}
);
}
@Override
public boolean onCreateOptionsMenu( Menu menu ) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater( ).inflate( R.menu.menu_main, menu );
return true;
}
@Override
public boolean onOptionsItemSelected( MenuItem item ) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId( );
// noinspection SimplifiableIfStatement
if ( id == R.id.action_settings ) {
return true;
}
else if ( id == R.id.next ) {
Intent i = new Intent( MainActivity.this, NextActivity.class );
startActivity( i );
}
return super.onOptionsItemSelected( item );
}
}
|
NextActivity.java, by right clicking the mouse:
com.example.wenchen.helloworld ⇒ New ⇒ Java Class

Complete the Java class
NextActivity.java such as
| C:\Android-Studio-workspace\HelloWorld\app\src\main\java\com\example\wenchen\helloworld\NextActivity.java |
package com.example.wenchen.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class NextActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate( Bundle savedInstanceState ) {
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_next );
final TextView tvView = (TextView) findViewById( R.id.tvView );
Intent intent = getIntent( );
String name = intent.getStringExtra( "name" );
tvView.setText( "Welcome, " + name );
final Button button = (Button) findViewById( R.id.home );
button.setOnClickListener(
new View.OnClickListener( ) {
public void onClick( View v ) {
Intent i = new Intent( NextActivity.this, MainActivity.class );
startActivity( i );
}
}
);
}
@Override
public boolean onCreateOptionsMenu( Menu menu ) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater( ).inflate( R.menu.menu_next, menu );
return true;
}
@Override
public boolean onOptionsItemSelected( MenuItem item ) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId( );
// noinspection SimplifiableIfStatement
if ( id == R.id.action_settings ) {
return true;
}
else if ( id == R.id.home ) {
Intent i = new Intent( NextActivity.this, MainActivity.class );
startActivity( i );
}
return super.onOptionsItemSelected( item );
}
}
|
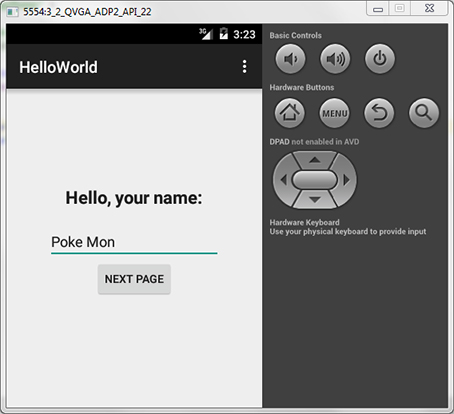
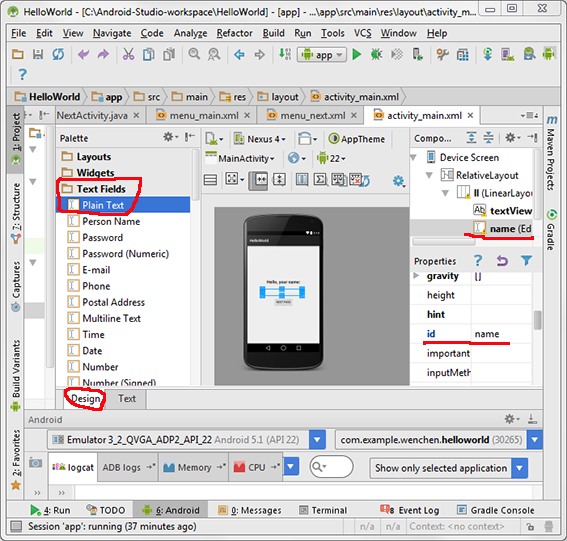
activity_main.xml and complete it such as:

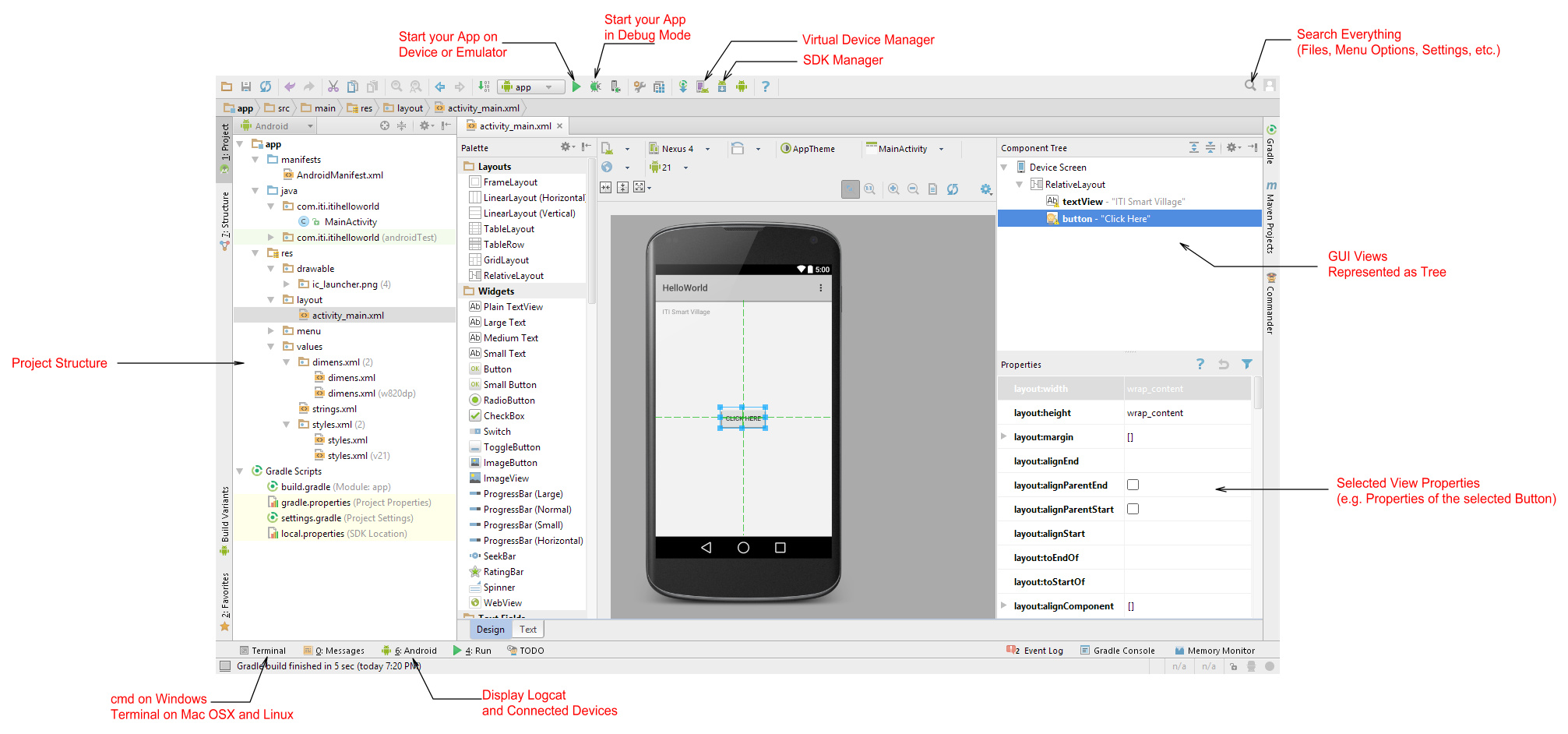
Android Studio is a WYSIWYG (What You See Is What You Get) IDE. You may use the palette to draw the user interface and the Android Studio will convert it into XML:

| C:\Android-Studio-workspace\HelloWorld\app\src\main\res\activity_main.xml |
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "match_parent" android:layout_height = "match_parent" android:weightSum = "1" android:gravity = "center_vertical|center_horizontal"> <TextView android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:textAppearance = "?android:attr/textAppearanceLarge" android:text = "Hello, your name:" android:layout_weight = "0.07" android:textStyle = "bold" /> <EditText android:layout_width = "216dp" android:layout_height = "wrap_content" android:id = "@+id/name" /> <Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Next Page" android:id = "@+id/next" /> </LinearLayout> |
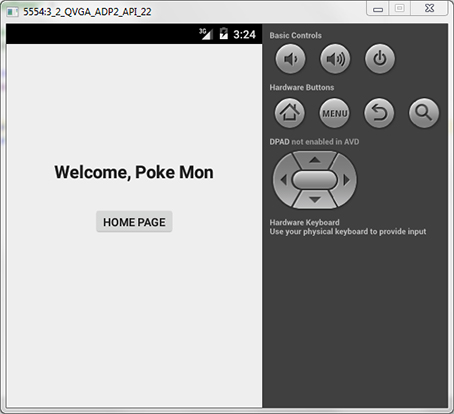
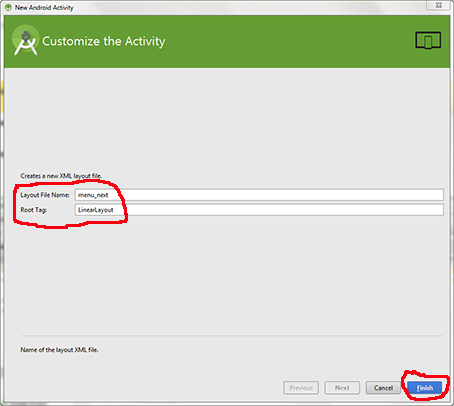
activity_next.xml, by selecting the following options:
- Right clicking the “
layout ⇒ New ⇒ XML ⇒ layout XML file”

| C:\Android-Studio-workspace\HelloWorld\app\src\main\res\activity_next.xml |
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "vertical" android:weightSum = "1" android:gravity = "center_vertical|center_horizontal"> <TextView android:layout_width = "287dp" android:layout_height = "wrap_content" android:textAppearance = "?android:attr/textAppearanceLarge" android:id = "@+id/tvView" android:textStyle = "bold" android:layout_weight = "0.10" android:gravity = "center_horizontal" /> <Button android:layout_width = "wrap_content" android:layout_height = "40dp" android:text = "Home Page" android:id = "@+id/home" /> </LinearLayout> |
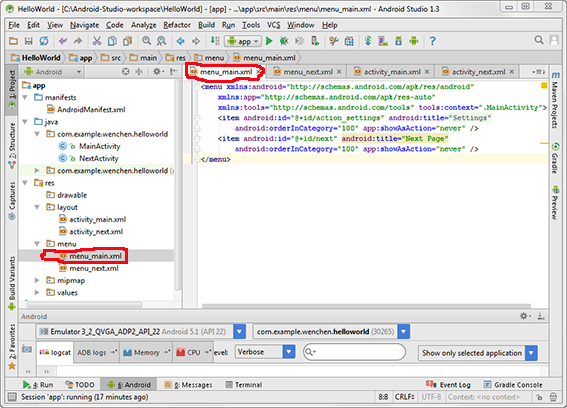
menu_main.xml and complete it such as:

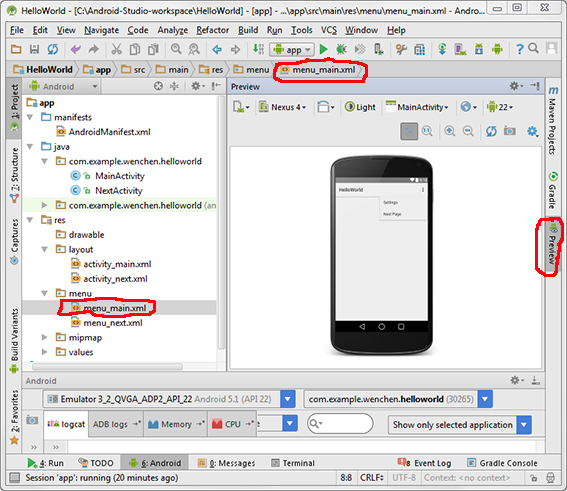
You may use the Android Studio to view the result:


| C:\Android-Studio-workspace\HelloWorld\app\src\main\res\menu_main.xml |
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="never" /> <item android:id="@+id/next" android:title="Next Page" android:orderInCategory="100" app:showAsAction="never" /> </menu> |
| C:\Android-Studio-workspace\HelloWorld\app\src\main\res\menu_next.xml |
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".NextActivity"> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="never" /> <item android:id="@+id/home" android:title="Home Page" android:orderInCategory="100" app:showAsAction="never" /> </menu> |
| C:\Android-Studio-workspace\HelloWorld\app\src\main\res\values\strings.xml |
<resources> <string name="app_name">HelloWorld</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> </resources> |
Build ⇒ Rebuild Project

Tools ⇒ Android ⇒ AVD Manager



If the device does not start the project, run the project by selecting the following options:
Run ⇒ Run 'app'