All Firebase database data is stored as JSON objects.
You can think of the database as a cloud-hosted JSON tree.
Unlike a SQL database, there are no tables or records.
When you add data to the JSON tree, it becomes a node in the existing JSON structure with an associated key.
You can provide your own keys, such as user IDs or semantic names, or they can be provided for you using push().
|

|
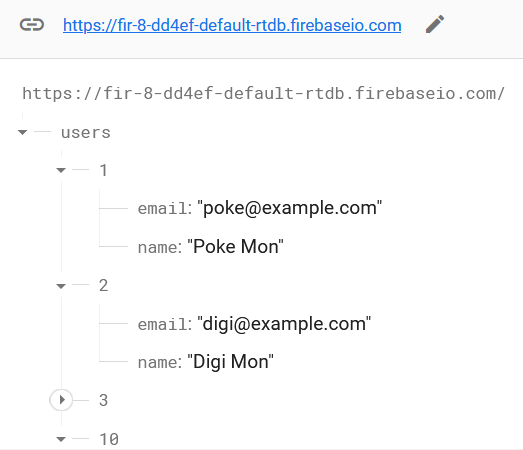
For example, after the user Poke Mon is entered, a snapshot of the database is shown on the right, where
- Root, which is the database located at
https://fir-8-dd4ef-default-rtdb.firebaseio.com/, - Level one, which includes the
usersnode, - Level two, which includes users with IDs such as 1, 2, 3, ..., and
- Level three, where each level-two node includes two level-three node,
nameandemail.
-
firebase.database( ).ref( 'users/' + ID ).set( {
name: name, email: email } ); -
The function
set()writes the data,nameandemail, to the database location,users/ID. This will overwrite any data at this location and all child locations. - document.getElementById( 'result' ).innerHTML = out;
-
The
getElementById()method returns an element with a specified value. Each HTML element has aninnerHTMLproperty that defines both the HTML code and the text that occurs between that element’s opening and closing tag. The propertyvaluesets or returns the value of thevalueattribute of an HTML element.
<script>
//
// Add a user.
//
function addUser( ) {
// Get the input values.
var ID = getInputVal( 'ID' );
var name = getInputVal( 'name' );
var email = getInputVal( 'email' );
firebase.database( ).ref( 'users/' + ID ).set( {
name: name,
email: email,
} );
var out = "Added: " + ID + ": " + name + ", " + email;
document.getElementById( 'result' ).innerHTML = out;
return( false );
}
//
// Function to get form values
//
function getInputVal( input ) {
return document.getElementById( input ).value;
}
</script>
|