The HTML DOM Node Trees
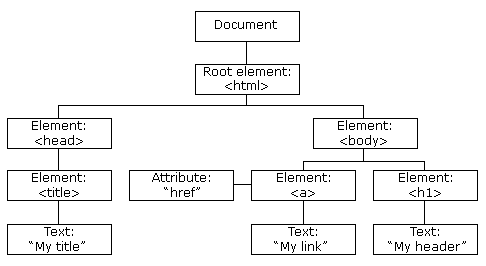
The HTML DOM views an HTML document as a tree-structure. The tree structure is called a node-tree. All nodes can be accessed through the tree. Their contents can be modified or deleted, and new elements can be created. The node tree below starts at the root node and branches out to the text nodes at the lowest level of the tree:
|

|
Node Parents, Children, and Siblings
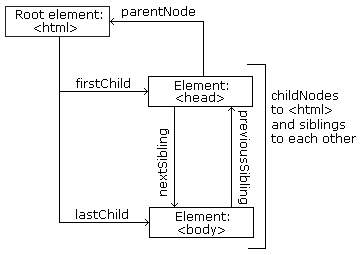
The nodes in the node tree have a hierarchical relationship to each other. The terms parent, child, and sibling are used to describe the relationships. Parent nodes have children. Children on the same level are called siblings.
|

|
Demonstration
The following demonstration shows how the script of HTML and JavaScript is displayed on the Web.