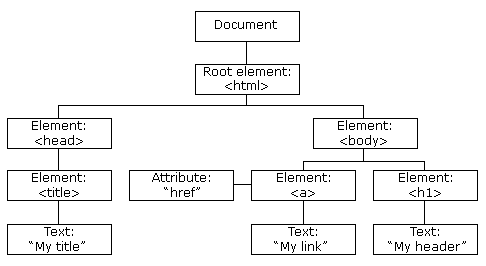
The HTML DOM defines a standard way for accessing and manipulating HTML documents. The DOM presents an HTML document as a tree-structure (a node tree), with elements, attributes, and text.
|

|
The DOM is a W3C (World Wide Web Consortium) standard. The DOM defines a standard for accessing documents like HTML and XML:
The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.The DOM is separated into 3 different parts / levels:
- Core DOM, a standard model for any structured document
- XML DOM, a standard model for XML documents
- HTML DOM, a standard model for HTML documents
Demonstration
The following demonstration shows how the script of HTML and JavaScript is displayed on the Web.