Note that Google changes the interfaces of its platforms frequently, so the screens shown may not be up-to-date. I am tired of nonstop updating my slides. You should be able to figure it out by playing with the platforms.Two related Google pages are introduced as follows:
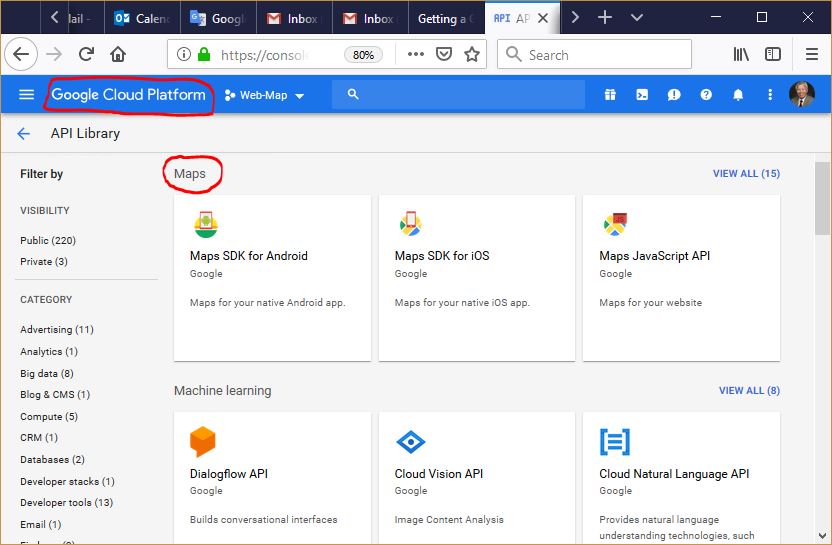
- Google API Library:
Google provides various kinds of APIs such as Maps (15), Machine Learning (8), Mobile (12), and Google Cloud APIs (23).

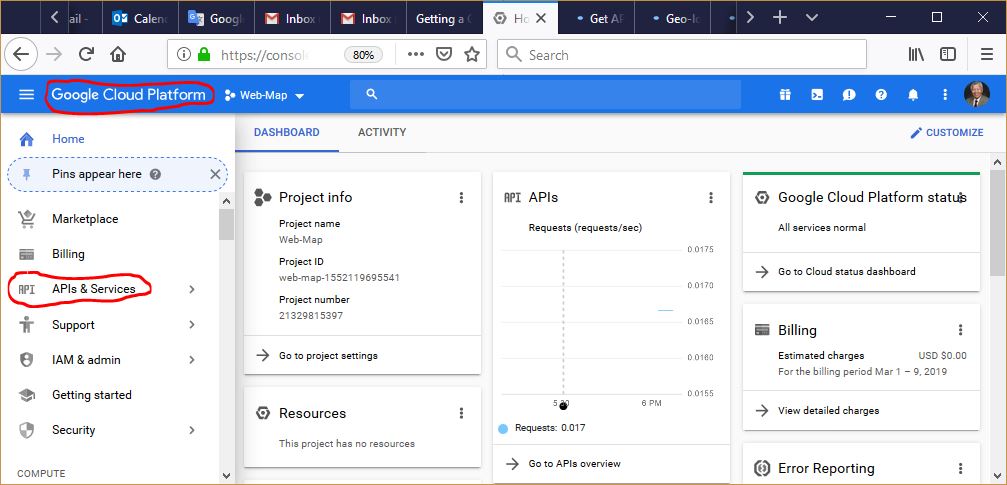
- Google Cloud Platform (GCP) Console:
Use the GCP to perform simple storage management tasks for Cloud Storage.
Some typical uses for the GCP include:
- Enabling the Cloud Storage API for a project,
- Creating and deleting buckets,
- Uploading, downloading, and deleting objects, and
- Managing Identity and Access Management (IAM) policies.

- Go to the Google Maps Platform. Enter the page Google Maps Platform and click the button “Get started.”
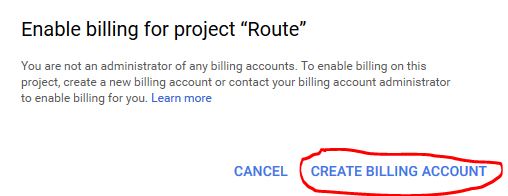
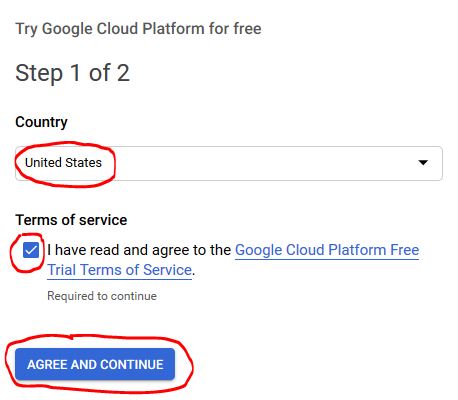
- Set up Your Billing.
- Select a Project or Enter a New Project.
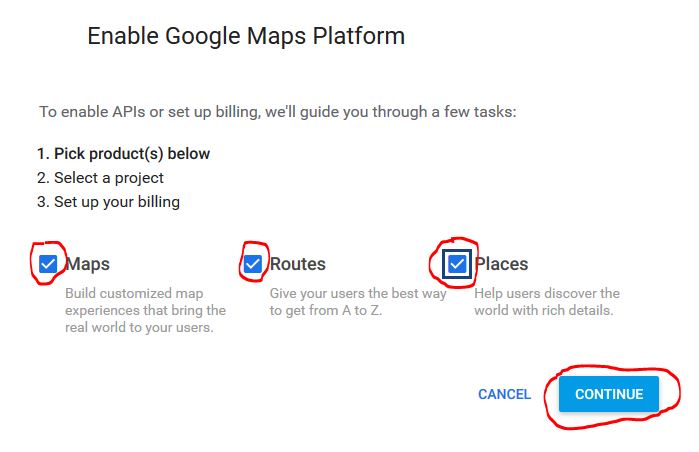
- Enable Your APIs. Select the products, Maps, Routes, Directions, and Places:
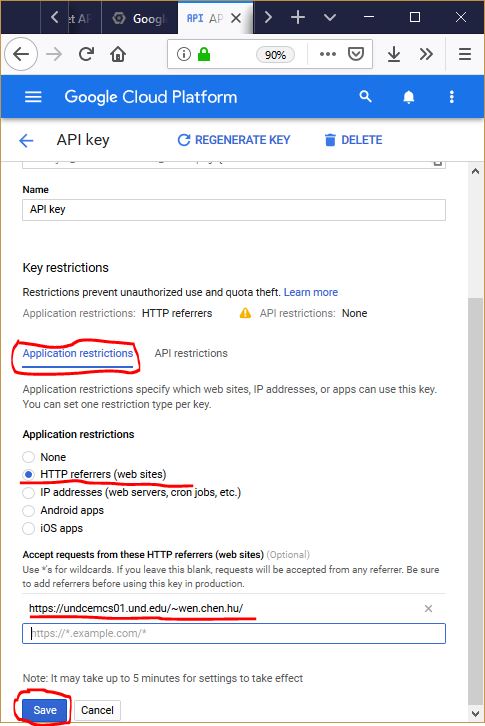
- Restrict the Key’s Usage.
- Select HTTP referrers (web sites).
- Add the referrers (follow the instructions).
- Click Save.
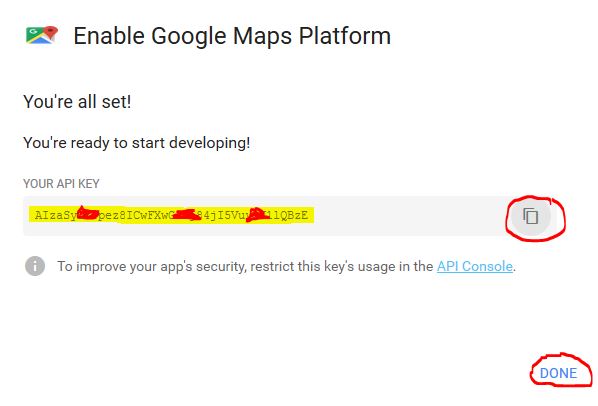
- Add the API Key to Your Request. When loading the Maps JavaScript API, substitute YOUR_API_KEY in the code below with the API key you got from the previous step:



|

|


|

|
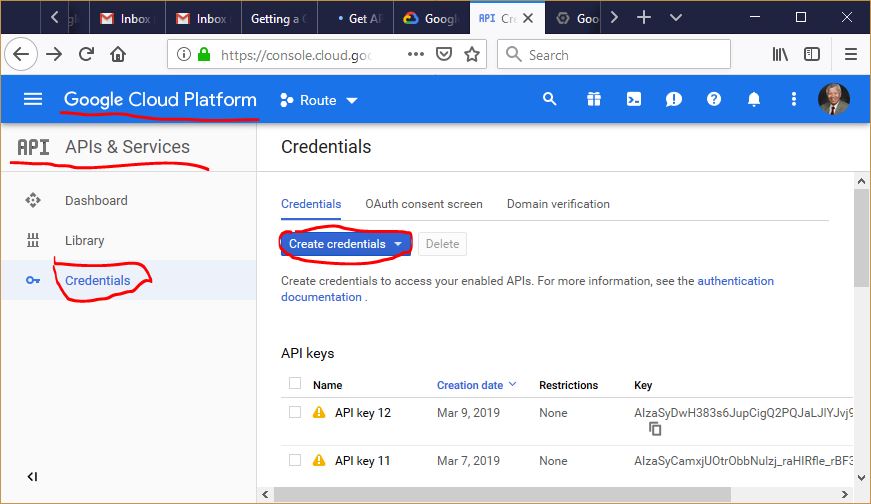
Another way to create an API key is from the Navigation menu, select APIs & Services ⇒ Credentials. On the Credentials page, click Create credentials ⇒ API key. The API key created dialog displays your newly created API key.

|

|
Restrictions prevent unauthorized use and quota theft.
Application restrictions specify which web sites, IP addresses, or apps can use this key.
You can set one restriction type per key.
On the API key page, under Key restrictions, set the Application restrictions.

|

|
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
type="text/javascript" />
|
| I used to be addicted to soap, but I’m clean now. |