A layout defines the visual structure for a user interface, such as the UI for an activity or app widget.
Below are some of the common layout types that are built into the Android platform.
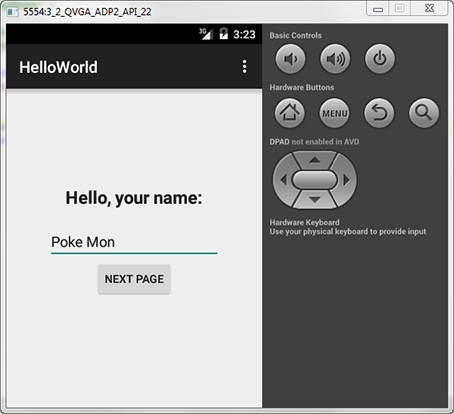
The layout file activity_main.xml, |

|
Linear layout
A layout that organizes its children into a single horizontal or vertical row. It creates a scrollbar if the length of the window exceeds the length of the screen. |
Relative layout
Enables you to specify the location of child objects relative to each other (child A to the left of child B) or to the parent (aligned to the top of the parent). |
Web view
Displays web pages. |
| HelloWorld/app/src/main/res/layout/activity_main.xml |
<LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:weightSum = "1"
android:gravity = "center">
<TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:text = "Hello, your name:"
android:layout_weight = "0.07"
android:textStyle = "bold" />
<EditText
android:layout_width = "216dp"
android:layout_height = "wrap_content"
android:id = "@+id/name" />
<Button
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "@string/next_page"
android:id = "@+id/next" />
</LinearLayout>
|