This application is based on the following three sources:
- A simple “MyApplication” program is the default template when you create an Android project.
- The “Hello, World” example is from the Getting Started of the Android Developers site.
- Getting Started with Android Studio and Google Android Lessons.
|

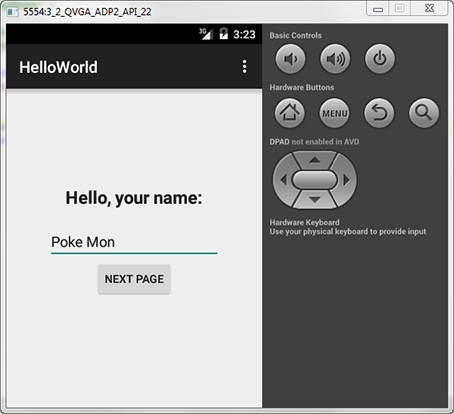
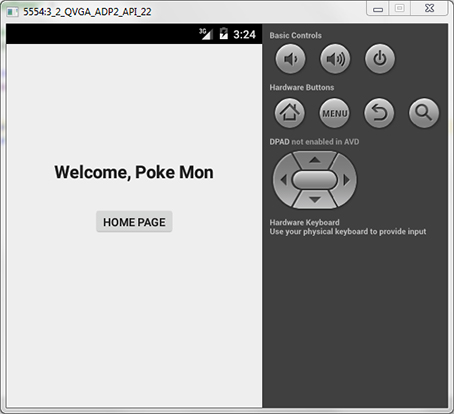
Next Page ⇓ ⇑ Home Page 
|