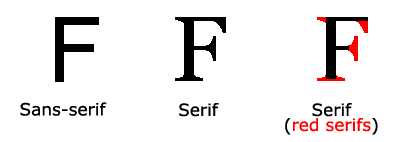
| CSS font properties define the font family, boldness, size, and the style of a text. The figure shows the difference between Serif and Sans-serif fonts: |

|
| Generic family | Font family | Description |
|---|---|---|
| Serif | Times New Roman Georgia |
Serif fonts have small lines at the ends on some characters. |
| Sans-serif | Arial Verdana |
“Sans” means without—these fonts do not have the lines at the ends of characters. |
| Monospace | Courier New Lucida Console |
All monospace characters has the same width. |
font-family property.
The font-family property should hold several font names as a “fallback” system.
If the browser does not support the first font, it tries the next font.
Start with the font you want, and end with a generic family, to let the browser pick a similar font in the generic family, if no other fonts are available, e.g.,
p { font-family: "Times New Roman", Times, serif; }
If the name of a font family is more than one word, it must be in quotation marks, like font-family: "Times New Roman".
More than one font family is specified in a comma-separated list.
Check Web Safe Font Combinations for more commonly used font combinations.